해당 게시글은
강의 사이트, 인프런에서 이정환님이 진행하시는
'한 입 크기로 잘라먹는 타입스크립트' 를
들어보며 블로그를 작성하려고 합니다.
다음 게시글 내용은 해당 강의에 핸드북의 내용으로
출처는 다음과 같습니다.
https://ts.winterlood.com/7250edd7-a3fd-4662-b756-f11f927c73f2
타입스크립트를 소개합니다 - 타입스크립트 개론
한 입 크기로 잘라먹는 타입스크립트
ts.winterlood.com
타입스크립트 Helloworld
실습 환경 설정을 완료했다면 이제 타입스크립트를 작성할 차례입니다.
이번 게시글에서는
새로운 실습용 Node.js 패키지를 만들고,
타입스크립트 프로그래밍을 돕는
여러 도구를 설치할 것입니다.
그 다음 타입스크립트 코드를 작성하고,
직접 컴파일한 다음 실행까지 해보겠습니다.
실습 코드를 보관할 폴더 만들기
본 강의에서 사용할 실습 코드들과
다양한 패키지들을 보관할 폴더 하나를 만듭니다.
저는 바탕화면에
"typescript-onebite" 라는
이름의 폴더를 만들었습니다.
그 다음 해당 폴더 아래에 이번 시간에
실습용으로 사용할 패키지 폴더를 하나 만듭니다.
이름은 section1 입니다.
Node.js 패키지 초기화
VSCode 에서
방금 만든 typescript-onebite/section1 폴더를 엽니다.
그 다음 터미널을 열고,
다음 명령어를 입력해 Node.js 패키지를 초기화합니다.
npm init패키지 정보는 모두 디폴트(기본)로 설정합니다.
단순 실습을 위한 패키지이므로
패키지 기본 정보를 자세히 설정할 필요는 없습니다.
@types/node 설치하기
새로운 타입스크립트 프로젝트(패키지)를 시작할 때
패키지 초기화 이후 가장 먼저 해주어야 하는 일이 하나 있습니다.
바로 Node.js 내장 기능들의 타입 정보를 담고 있는
@types/node 라는
패키지를 아래 코드를 이용해 설치해 주어야 합니다.
npm i @types/node@types/node 라이브러리는
Node.js 가 제공하는 기본 기능(내장 함수, 클래스 등)에 대한
정보를 가지고 있습니다.
만약 이 라이브러리를 설치하지 않으면,
Node.js 가 제공하는 console 등의 기본 기능(내장 함수 등)들의
타입이 선언되지 않아서
타입스크립트의 컴파일 과정에서
타입 검사가 실패해 오류가 발생할 수 있습니다.
※ 이 패키지를 꼭 설치해야 하는 이유
타입스크립트는 코드를 실행하기 전에 타입을 올바르게 사용했는지 검사하는 '타입 검사' 과정을 거칩니다.
이 검사 과정에서 타입이 선언되지 않은 코드를 만나게 되면 타입스크립트는 타입이 올바르게 사용되지 않았다고 생각해 오류를 발생시킵니다.
따라서 Node.js 의 기본 기능들을 위한 타입을 별도로 선언하기 위해 @types/node 패키지를 설치해야 합니다.
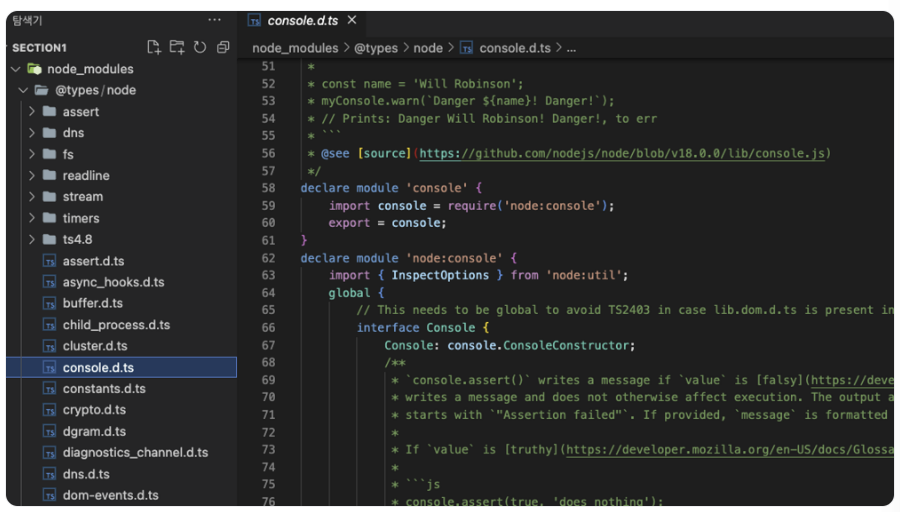
@types/node 가 성공적으로 설치되면,
패키지의 node_modules 폴더에 @types 폴더가 생성됩니다.
이 폴더를 클릭해 무슨 파일들이 존재하는지 살펴보겠습니다.

폴더를 열어보면 Node.js 가
기본적으로 제공하는 기능(내장 함수 등)들에 대한
타입이 선언되어 있는 여러 개의 폴더와 파일들이 존재합니다.
타입스크립트 컴파일러 설치하기
다음으로는
타입스크립트 컴파일러를 설치해야 합니다.
타입스크립트 컴파일러(TSC) 는
npm 의 TypeScript 패키지에 동봉되어 있습니다.
터미널에 다음 명령어를 입력해 TypeScript 패키지를 설치합니다.
npm i -g typescript앞서 타입스크립트의 동작 원리에 대해 살펴볼 때
타입스크립트는 컴파일러에 의해서
자바스크립트로 변환한 다음에 실행한다고 살펴본 적이 있습니다.
그래서 자바스크립트를 실행하기 위해
Node.js 를 설치하는 것처럼
타입스크립트를 컴파일하기 위해서는
타입스크립트 패키지를 설치해 주어야 합니다.
-g 옵션을 이용해 전역으로 설치합니다.
이렇게 전역으로 패키지를 설치하면
마치 pc 에 설치된 프로그램처럼(Node.js 처럼)
터미널에 패키지 이름을 호출해 사용할 수 있습니다.
설치가 완료되면 제대로 설치되었는지 확인하기 위해서
타입스크립트 컴파일러의 버전을 출력하는
아래 명령어를 입력해서 잘 설치되었는지 확인합니다.
> tsc -v //명령어
Version 4.9.5 //설치된 버전타입스크립트 실행하기
타입스크립트 패키지를 성공적으로 설치했다면,
이제 타입스크립트 파일을 만든 다음
간단한 코드를 작성하고 실행해보겠습니다.
1. 타입스크립트 파일 만들기
패키지 루트 아래에 src 폴더를 생성한 다음,
index.ts 파일을 생성하고,
다음과 같이 작성합니다.
src/index.ts
console.log("Hello TypeScript");
const a: number = 1;
2. tsc 로 컴파일하고 실행하기
코드 작성을 완료했다면,
타입스크립트 컴파일러를 이용해
해당 타입스크립트 코드를 컴파일합니다.
터미널에 다음 명령어를 입력합니다.
> tsc src/index.ts'tsc 파일명' 은
특정 파일을 컴파일하도록
타입스크립트 컴파일러에게 지시하는 명령어입니다.
위 명령어를 입력하면 src/index.ts 파일을
타입스크립트 컴파일러가 컴파일합니다.
컴파일이 완료되면 자바스크립트 파일,
src/index.js 가 생성됩니다.
파일을 열어 컴파일 된 자바스크립트 코드를 확인합니다.
src/index.js
console.log('Hello TypeScript');
var a = 1;이렇게 컴파일 된 자바스크립트 코드는
node 를 이용해 실행합니다.
다음 명령어를 터미널에 입력해
src/index.js 를 실행합니다.
> node src/index.js //명령어
Hello Typescript //실행 결과물론 지금은 아주 단순한 타입스크립트 코드를 컴파일했기 때문에
이전과 이후의 코드가 동일합니다.
만약 복잡한 타입스크립트 코드를 작성하고,
컴파일하면 복잡한 자바스크립트 코드가 생성됩니다.
ts-node 로 실행하기
앞서 타입스크립트 코드를 실행하기 위해
tsc 를 이용해 타입스크립트 코드를
자바스크립트로 변환한 다음
변환된 자바스크립트 코드를 Node.js 로 실행시켰습니다.
정리하면, tsc 그리고 node 2번의 명령어를 사용해
타입스크립트 코드를 실행했습니다.
이번에는 명령어 한 번으로
타입스크립트 코드를 바로 실행시켜주는 도구,
tsc-node 에 대해 살펴보겠습니다.
ts-node 는 한 번에 타입스크립트코드를
컴파일부터 실행까지 시켜주는 도구입니다.
타입스크립트를 설치할 때와 동일하게
npm 에 -g 옵션을 붙여 글로벌로 설치합니다.
npm -g ts-node
설치가 완료되었다면,
다음 명령어를 터미널에 입력해
제대로 설치되었는지 확인합니다.
정상적으로 설치되었다면,
아래와 같이 버전 코드가 출력됩니다.
ts-node -v //명령어
v10.9.1 //실행 결과
설치 확인까지 마쳤다면,
ts-node 를 이용해 타입스크립트 파일을 실행하겠습니다.
다음 명령어를 터미널에 입력합니다.
ts-node src/index.ts앞서 tsc 를 이용했을 때와 비교해
tsc 명령어를 ts-node 로 교체한 것과 같습니다.
그 결과,
자바스크립트 파일을 생성하지 않고,
한 번에 타입스크립트 파일을 실행합니다.
이렇듯 ts-node 를 이용하면 보다 쉽게 한 번의 명령어로 타입스크립트를 실행할 수 있습니다.
언제 tsc 를 사용하고 ts-node 를 사용하는지에 대해서는 이후에 더 자세히 다룹니다.
지금은 두 가지 방법으로 타입스크립트를 실행할 수 있으며
두 방법에 어떤 차이가 있는지만 알고 있으면 됩니다.
이렇듯 타입스크립트 프로그래밍을 위한 개발 환경 설정부터
타입스크립트를 설치하고 직접 작성한 타입스크립트 코드를 컴파일하고,
실행하는 방법에 대해 살펴보았습니다.
다음에는 컴파일러의 옵션을 직접 설정하는 방법에 대해 살펴보겠습니다.
'TypeScript > 한 입 크기로 잘라먹는 타입스크립트' 카테고리의 다른 글
| [타입스크립트의 기본] 기본타입이란? (0) | 2023.07.05 |
|---|---|
| [타입스크립트 개론] 타입스크립트 컴파일러 옵션 설정하기 (0) | 2023.07.05 |
| [타입스크립트 개론] 타입스크립트의 동작 원리 (0) | 2023.07.04 |
| [타입스크립트 개론]JS의 단점과 TS의 장점 (0) | 2023.07.04 |
| [타입스크립트 개론] 타입스크립트를 소개합니다 (0) | 2023.07.04 |
