학습목표
향후 리덕스 프로젝트를 구축하기 위한 기본 설정을 완료할 수 있습니다.
리덕스 설정
리덕스 설치
리액트에서 리덕스를 사용하기 위해서는 2개의 패키지를 설치해야 합니다. VScode 터미널에서 아래 명령어를 입력해서 2개의 패키지를 설치합니다. 참고로 react-redux 라는 패키지는 리덕스를 리액트에서 사용할 수 있도록 서로 연결시켜주는 패키지입니다.
yarn add redux react-redux
===
# 아래와 같은 의미
yarn add redux
yarn add react-redux
폴더 구조 생성하기
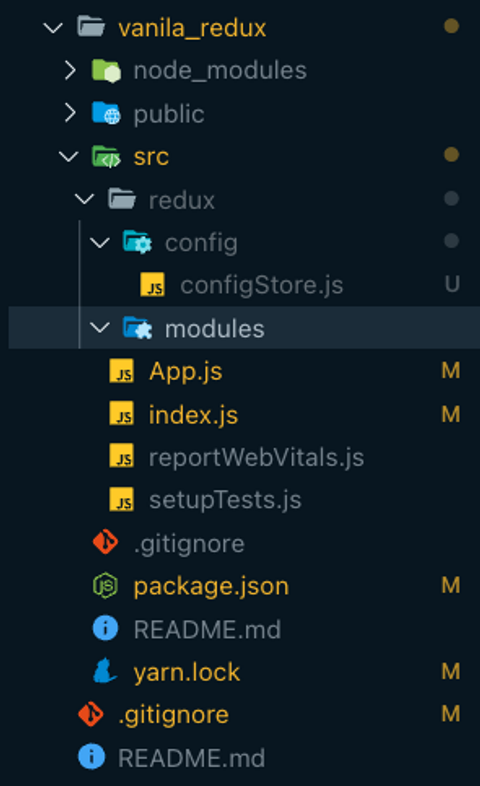
좌측의 의미지와 같이 폴더 구조를 생성합니다.

- src 폴더 안에 redux 폴더를 생성
- redux 폴더 안에 config, modules 폴더 생성
- config 폴더 안에 configStore.js 파일 생성
각각의 폴더와 파일의 역할은 다음과 같습니다.
- redux : 리덕스와 관련된 코드를 모두 모아 놓은 폴더입니다.
- config : 리덕스 설정과 관련된 파일들을 놓을 폴더입니다.
- configStore : "중앙 state 관리소" 인 Store 를 만드는 설정 코드들이 있는 파일입니다.
- modules : 우리가 만들 State 들의 그룹이라고 생각하면 됩니다. 예를 들어 todo-list 를 만든다고 한다면, todo-list 에 필요한 state 들이 모두 모여있을 todos.js 를 생성하게 될텐데요, 이 todos.js 파일이 곧 하나의 모듈이 됩니다.
설정 코드 작성
설정 코드 작성 시, 주의사항
1. 작성하는 설정코드는 이해할 필요가 없는 코드들입니다. 설정 코드를 작성하는 이유는 리덕스를 만든 리덕스팀에서 이렇게 설정을 하라고 안내하고 있기 때문입니다.
2. 리덕스 사용 "방법" 을 중점으로 공부합니다.
src/configStore.js
src/configStore.js 에 아래 코드를 입력하세요.
import { createStore } from "redux"; ①
import { combineReducers } from "redux"; ②
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store;
① createStore()
리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수) 입니다.
리덕스는 단일 스토어로 모든 상태 트리를 관리한다고 설명해 드렸죠?
리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없을 거예요.
② combineReducers()
리덕스는 action —> dispatch —> reducer 순으로 동작한다고 말씀드렸죠?
이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생합니다.
combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어줍니다.
index.js
디렉토리의 가장 최상단에 있는 index.js 에 아래 내용을 입력합니다.
// 원래부터 있던 코드
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
// 우리가 추가할 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<Provider store={store}>
<App />
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();App을 Provider로 감싸주고, configStore에서 export default 한 store를 넣어줍니다.
정리해
- 리액트에서 리덕스를 사용하려면, redux, react-redux 가 필요합니다.
- 설정코드는 지금 당장 이해할 필요가 없습니다.
- "중앙 state 관리소" 를 Store(스토어) 라고 부릅니다.
- 모듈이란, State 들의 그룹입니다.
'항해 16기 > Today I Learned' 카테고리의 다른 글
| [항해 19일차] TIL_React 숙련주차 : Redux 설정 + 카운터 프로그램 만들기 (0) | 2023.08.30 |
|---|---|
| [항해 18일차] TIL_React 숙련주차 : Redux 란? (0) | 2023.08.30 |
| [항해 16일차] TIL_React 숙련주차 : Styled Components (0) | 2023.08.29 |
| [항해 15일차] TIL_React 숙련주차 : useRef (0) | 2023.08.28 |
| [항해 13일차] TIL_React 입문주차 : Props (1) | 2023.08.27 |
