블록 스코프
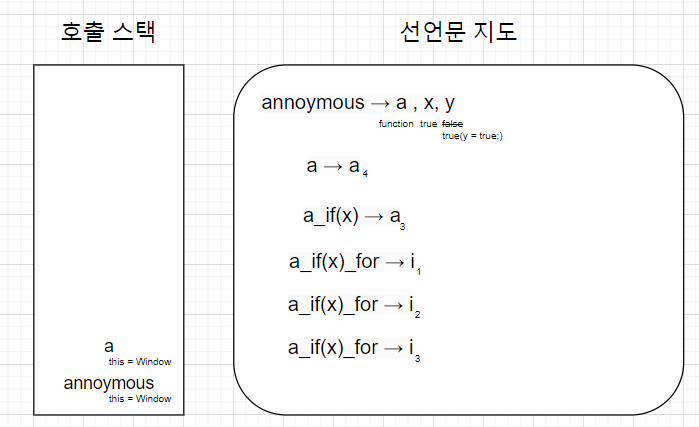
호출 스택과 관련한 이론들은 대부분 익혔습니다. 이번엔 여러 코드들을 혼합해 코드를 좀 복잡하게 만들어 두고, 호출 스택 지도를 만들어보겠습니다. 일종의 테스트죠. 다음 코드를 보고 호출스택과 선언문 지도를 그려보겠습니다.
const x = true;
const y = false;
function a() {
let a = 4;
y = true;
if (x) {
let a = 3;
for (let i = 0; i < a; i++) {
console.log(i);
}
if (y) {
kkk();
}
}
z();
}
a();
const z = () => {};

매개변수
추가로 매개변수는 어떻게 선언문 지도에 표시되는지 다음 예제를 통해 보겠습니다.
const z = (a, b) => { return a + b };
z(3, 5);

따로 설명한 이유는 함수의 매개변수도 선언문 지도에서 변수로 적용되어 위와 같이 표현할 수 있습니다.
'zerocho > 인간 JS 엔진 되기(JS 고급 강좌)' 카테고리의 다른 글
| promise 장점 (0) | 2023.03.22 |
|---|---|
| Promise, async / await (0) | 2023.03.22 |
| this를 분석할 수 없는 케이스 (0) | 2023.03.21 |
| this (0) | 2023.03.21 |
| 호이스팅, TDZ(Temporal Dead Zone) (0) | 2023.03.20 |
