리액트의 Ref 를 이용하면 돔(DOM) 요소들을 직접 조사할 수 있습니다. Ref 는 Reference 의 줄임말로 참조라는 뜻입니다. 이번 절에서는 이 기능을 이용해 돔 요소를 제어해 보겠습니다.
useRef 사용하기
리액트에서는 useRef 라는 리액트 함수를 이용해 Ref 객체를 생성합니다. 먼저 함수 useRef 로 Ref 를 생성하기 전에 Body 컴포넌트를 다음과 같이 수정합니다.
src/component/Body.js
import { useState } from "react";
function Body() {
const [text, setText] = useState("");
const handleOnChange = (e) => {
setText(e.target.value);
};
const handleOnClick = () => {
alert(text);
};
return (
<div>
<input value={text} onChange={handleOnChange} />
<button onClick={handleOnClick}>작성 완료</button>
</div>
);
}
export default Body;
State 변수 text 로 관리하는 텍스트 입력 폼 하나와 버튼 하나를 생성합니다.
버튼을 클릭하면 이벤트 핸들러 handleOnClick 이 실행되어 입력 폼에서 작성한 텍스트를 메시지 대화상자에 표시합니다.
저장하고, 페이지에서 텍스트 입력 폼에 '안녕 리액트' 라고 입력한 다음, <작성 완료> 버튼을 클릭합니다.

안녕 리액트를 표시하는 대화상자가 나오면 정상적으로 동작하는 겁니다. 계속해서 돔 요소의 하나인 <input> 태그의 입력 폼에 접근하는 Ref 를 만들겠습니다. 다음과 같이 Body.js 를 수정합니다.
src/component/Body.js
import { useRef, useState } from "react";
function Body() {
const [text, setText] = useState("");
const textRef = useRef();
const handleOnChange = (e) => {
setText(e.target.value);
};
const handleOnClick = () => {
alert(text);
};
return (
<div>
<input ref={textRef} value={text} onChange={handleOnChange} />
<button onClick={handleOnClick}>작성 완료</button>
</div>
);
}
export default Body;① useRef 는 리액트가 제공하는 기능이므로 react 라이브러리에서 불러옵니다.
② 함수 useRef 는 인수로 전달한 값을 초깃값으로 하는 Ref 객체를 생성합니다. 생성한 Ref 를 상수 textRef 에 저장합니다.
③ <input> 태그에서 ref={textRef} 명령으로 textRef 가 돔 입력 폼에 접근하도록 설정합니다. 이제 textRef 를 이용하면 입력 폼을 직접 조작할 수 있습니다.
저장해도 페이지에서는 아직 아무런 변화도 없습니다. 입력 폼에 어떤 조작도 아직 시도하지 않았기 때문입니다.
useRef 로 입력 폼 초기화하기
웹 서비스의 로그인 페이지는 대부분 사용자가 ID 와 패스워드를 입력하고, 로그인 버튼을 클릭하면 패스워드가 올바른지 점검합니다. 그런 다음 패스워드 입력 폼에서 작성한 값을 초기화합니다. 리액트에서 Ref 를 이용하면 이런 동작을 수행할 수 있습니다.
이번에는 useRef 를 이용해 텍스트 입력 폼을 초기화하는 법을 알아보겠습니다. 다음과 같이 Body 컴포넌트를 수정합니다.
src/component/Body.js
import { useRef, useState } from "react";
function Body() {
(...)
const handleOnClick = () => {
alert(text);
textRef.current.value = "";
};
(...)
}
export default Body;① 버튼을 클릭해 이벤트 핸들러 handleOnClick 을 실행합니다. 대화상자에서 <확인> 버튼을 클릭하면, textRef.current(textRef 가 현재 참조하고 있는 돔 요소, html 태그) 의 value 값을 공백 문자열로 초기화합니다.
저장하고 텍스트 입력 폼에서 '안녕 리액트' 를 입력한 다음 <작성 완료> 버튼을 클릭합니다. 안녕 리액트를 표시하는 메시지 대화상자가 나오면 <확인> 버튼을 클릭합니다.


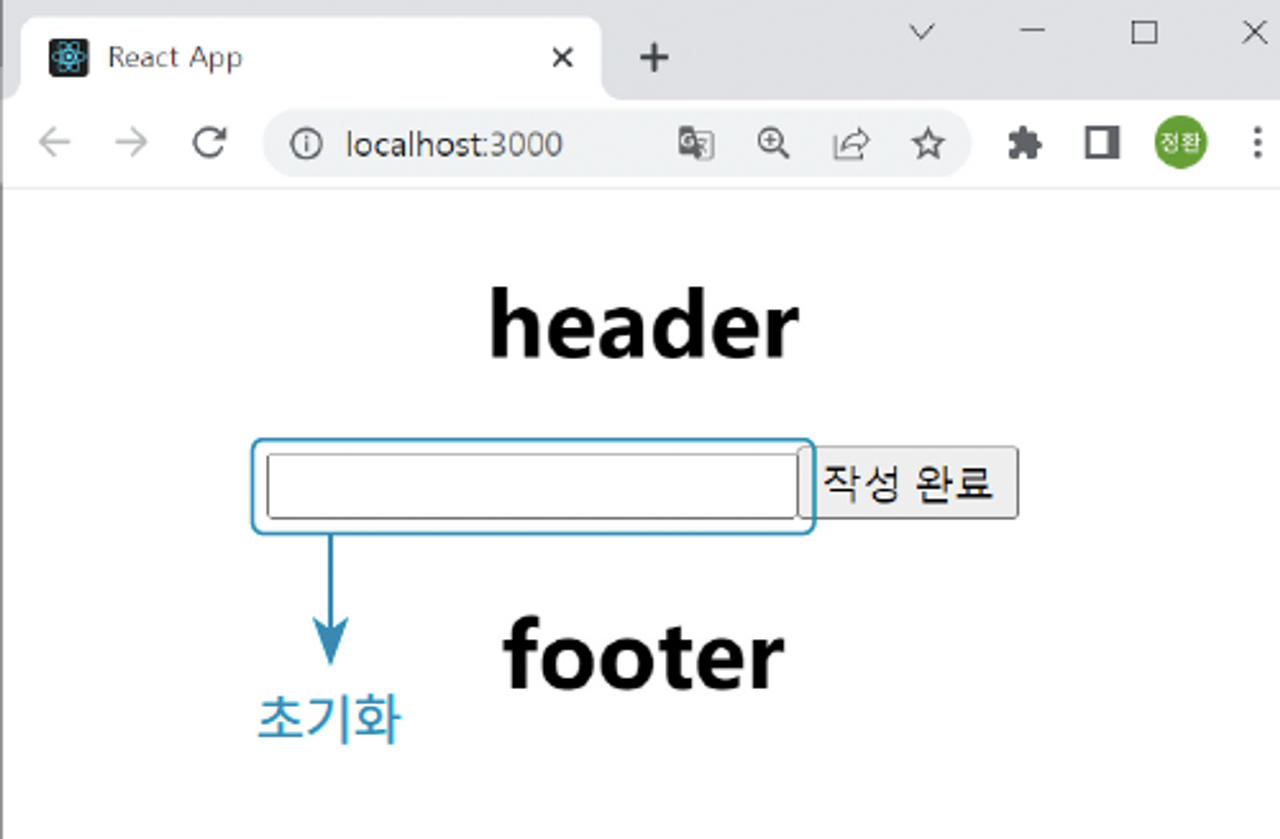
텍스트 입력 폼에서 입력한 문자열이 사라지고 빈 공백만 남습니다. 이렇듯 Ref 를 이용하면 돔 요소를 원하는 형태로 조작할 수 있습니다.
useRef 로 포커스하기
웹 서비스에서는 사용자가 특정 폼에 내용을 입력하지 않거나 내용이 정한 길이보다 짧으면 해당 폼을 포커스(focus) 하여 사용자의 추가 입력을 유도합니다. 리액트의 Ref 기능을 이용하면 특정 요소에 포커스 기능을 지정할 수 있습니다.
이번에는 텍스트 입력 폼에서 사용자가 문자를 다섯 글자 미만으로 입력하면 이 요소에 포커스한 상태로 사용자가 입력을 추가할 때까지 대기합니다.
다음과 같이 Body 컴포넌트를 수정합니다.
src/component/Body.js
import { useRef, useState } from "react";
function Body() {
const [text, setText] = useState("");
const textRef = useRef();
const handleOnChange = (e) => {
setText(e.target.value);
};
const handleOnClick = () => {
if (text.length < 5) {
textRef.current.focus(); ①
} else {
alert(text);
setText(""); ②
}
};
return (
<div>
<input ref={textRef} value={text} onChange={handleOnChange} />
<button onClick={handleOnClick}>작성 완료</button>
</div>
);
}
export default Body;① 현재 <input> 태그로 지정한 폼에 입력한 텍스트가 다섯 글자보다 적다면 textRef.currnet 가 참조하는 입력 폼에 포커스를 실행합니다. focus() 는 현재 돔 요소에 포커스르를 지정하는 메서드입니다.
② 텍스트 폼에 입력한 값을 초기화하기 위해 set 함수 setText 를 호출하고 인수로 빈 문자열을 전달합니다. Ref 를 사용하지 않고도 set 함수로 입력 폼을 초기화할 수 있습니다.
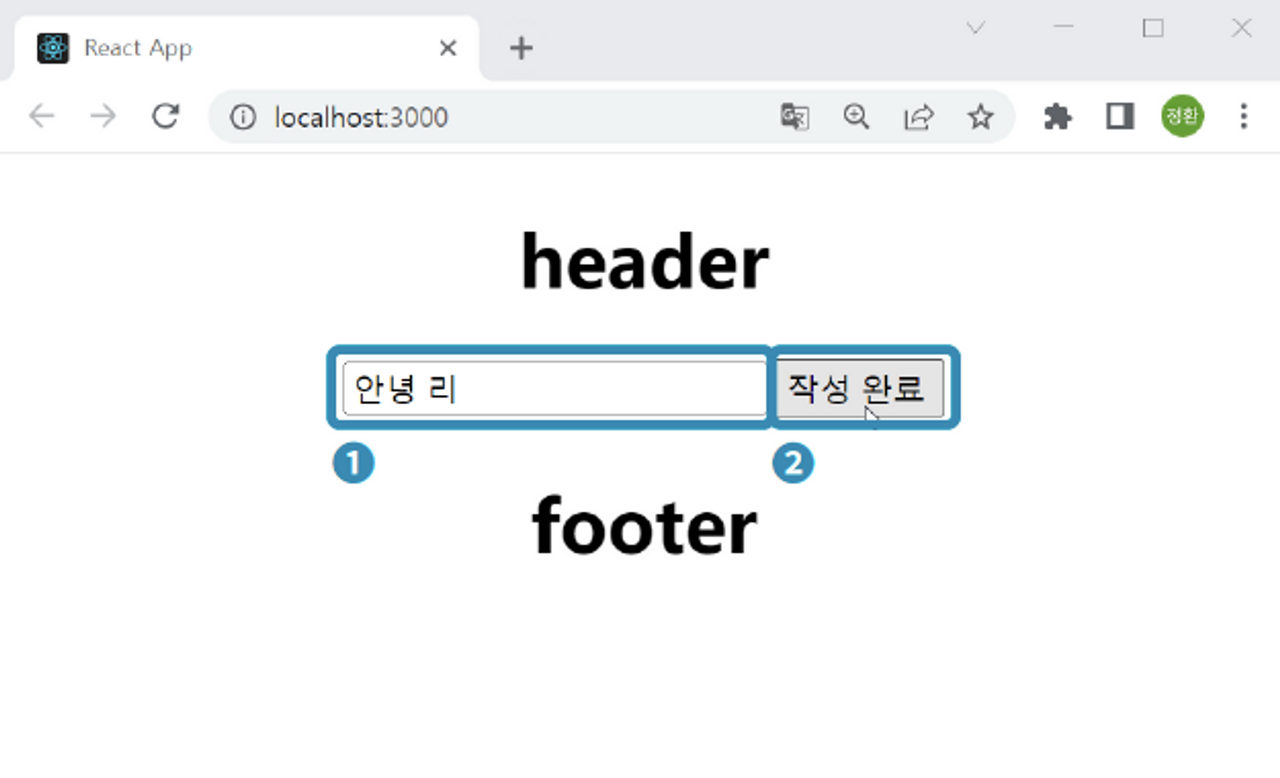
저장한 다음, 텍스트 폼에서 다섯 글자 미만의 문자열을 입력하고 <작성완료> 버튼을 클릭해 포커스 기능이 동작하는지 확인합니다.

다섯 글자 미만의 문자열을 입력하니 포커스 기능이 동작하면서 입력 폼을 초기화하지 않고 사용자의 입력을 기다립니다.
✋🏼 리액트 훅
리액트 훅(React Hook) 이란 함수로 만든 리액트 컴포넌트에서 클래스로 만든 리액트 컴포넌트의 기능을 이용하도록 도와주는 함수들입니다.
앞서 State 를 만드는 함수 useState 와 참조 객체를 만드는 함수 useRef 는 모두 리액트 훅입니다. 이 두 함수 모두 이름이 use 로 시작하는데, 리액트 훅은 이름 앞에 항상 use 를 붙입니다.
State 와 Ref 모두 원래는 함수로 만든 컴포넌트에서는 사용할 수 없는 기능이지만 이 훅 기능 덕분에 사용할 수 있습니다.
리액트 훅은 그리 오래된 기능은 아닙니다. 리액트 훅은 2018년도에 처음 발표되었습니다. 리액트 훅이 발표되기 전까지 함수로 만든 컴포넌트에서는 State 나 Ref 와 같은 기능을 사용할 수 없었습니다. 따라서 그 시절에는 대부분 컴포넌트를 클래스로 만들었습니다.
그러나 클래스로 컴포넌트를 만들 때 기본적으로 작성해야 할 코드가 너무 많고 문법이 간결하지 못해 불편했습니다. 이런 불편함을 개선하기 위해 리액트 개발팀은 함수로 만든 컴포넌트에서도 클래스로 만든 컴포넌트 기능을 사용할 수 있게 했습니다. 리액트 훅이라는 명칭 또한 마치 낚아채듯 (Hook) 클래스로 만든 기능을 가져와 사용한다고 하여 붙여진 이름입니다.

https://www.youtube.com/watch?v=dpw9EHDh2bM
리액트에서는 useState 와 useRef 외에도 다음과 같이 다양한 훅이 있습니다. 이 훅들은 앞으로 실습 프로젝트를 진행하며 천천히 살펴보겠습니다.
- useEffect
- useContent
- useReducer
- useCallback
- useMemo
이 외에 책에서 다루지 않는 리액트 훅은 다음 링크에서 확인할 수 있습니다.
https://legacy.reactjs.org/docs/hooks-reference.html
Hooks API Reference – React
A JavaScript library for building user interfaces
legacy.reactjs.org
'React.js > 한 입 크기로 잘라먹는 React.js' 카테고리의 다른 글
| [P1-2. 카운터 앱 만들기] UI 구현하기 (0) | 2023.06.02 |
|---|---|
| [P1-1. 카운터 앱 만들기] 프로젝트 준비하기 (0) | 2023.06.02 |
| 컴포넌트와 상태 (0) | 2023.05.26 |
| 이벤트 처리하기 (0) | 2023.05.26 |
| 컴포넌트에 값 전달하기 (0) | 2023.05.22 |
