앞서 요구사항을 분석하고 리액트 앱을 생성해 프로젝트 구현 준비를 마쳤습니다.
이번에는 기능 구현을 앞서 UI(User Interface) 를 구현하겠습니다.
UI 는 사용자 인터페이스라는 뜻으로, 웹 페이지에서 사용자와 상호작용하는 요소를 말합니다. 이 요소들의 사용성을 높이기 위해 기능을 추가하기도 하고, 특별한 형태나 색상 등의 스타일을 적용하기도 합니다. 기능 구현에 앞서 UI 를 먼저 구현한다고 함은 쉽게 말해 이들 요소의 외양(껍데기) 을 먼저 만든다고 이해하면 됩니다.
Viewer 컴포넌트 만들기
현재의 카운트를 표시하는 Viewer 컴포넌트를 만들겠습니다. 그 전에 src 에 component 폴더를 만들고, 이 폴더에서 Viewer.js 를 생성합니다.
const Viewer = () => {
return (
<div>
<div>현재 카운트: </div>
<h1>0</h1>
</div>
);
};
export default Viewer;
Viewer 컴포넌트의 페이지 구성은 간단합니다. 두 줄에 걸쳐 텍스트를 출력하는 게 전부입니다. 일단 카운트 값은 0 으로 고정해 두겠습니다.
Viewer 컴포넌트를 페이지에 렌더링하기 위해서는 App 의 자식으로 배치해야 합니다. 이 때 App 컴포넌트에서 페이지의 제목도 함께 추가하겠습니다.
App.js 파일을 다음과 같이 작성합니다.
src/App.js
import "./App.css";
import Viewer from "./component/Viewer"; ①
function App() {
return (
<div className="App">
<h1>Simple Counter</h1> ②
<section>
<Viewer /> ③
</section>
</div>
);
}
export default App;① component 폴더에 있는 Viewer 컴포넌트를 불러옵니다.
② 제목 'Simple Counter' 를 <h1> 태그로 감싸 페이지에서 렌더링합니다.
③ Viewer 컴포넌트를 불러와 <section> 태그로 감싸 렌더링합니다. <section> 은 영역을 분리하기 위한 태그로 <div> 와 동일한 기능을 수행합니다.
저장하고 페이지에서 결과를 확인합니다.

Controller 컴포넌트 만들기
다음으로 카운트를 늘리거나 줄이는 Controller 컴포넌트를 만들겠습니다. component 폴더에서 Controller.js 를 만들고 다음과 같이 작성합니다.
src/component/Controller.js
const Controller = () => {
return (
<div>
<button>-1</button>
<button>-10</button>
<button>-100</button>
<button>+100</button>
<button>+10</button>
<button>+1</button>
</div>
);
};
export default Controller;
Controller 컴포넌트 역시 단순한 구성입니다. 6개의 버튼을 한 줄로 렌더링하는 게 전부입니다.
Controller 컴포넌트를 페이지에 렌더링하려면 Viewer 처럼 App 의 자식으로 배치해야 합니다.
App 컴포넌트를 다음과 같이 수정합니다.
src/App.js
import "./App.css";
import Controller from "./component/Controller"; ①
import Viewer from "./component/Viewer";
function App() {
return (
<div className="App">
<h1>Simple Counter</h1>
<section>
<Viewer />
</section>
<section>
<Controller /> ②
</section>
</div>
);
}
export default App;① component 폴더에 있는 Controller 컴포넌트를 불러옵니다.
② Controller 컴포넌트를 <section> 태그로 감싸 렌더링합니다.
저장하고 페이지에서 결과를 확인합니다.

이렇게 [카운트] 앱의 페이지 UI 구현을 완료했습니다.
컴포넌트 스타일링하기
요구사항에 맞게 적절한 스타일 규칙을 적용하겠습니다. 이미 스타일 규칙 적용에 익숙한 분이라면 자신이 원하는 스타일을 적용해도 좋습니다.
src 폴더 App.css 에서 기존 스타일 규칙을 모두 삭제하고 다음과 같이 작성하빈다.
src/App.css
body {
padding: 20px;
}
.App {
margin: 0 auto;
width: 500px;
}
.App > section { ①
padding: 20px;
background-color: rgb(245, 245, 245);
border: 1px solid rgb(240, 240, 240);
border-radius: 5px;
margin-bottom: 10px;
}① .App > section 은 className=App 요소의 <section> 태그를 가리키는 CSS 문법입니다. 해당 스타일 규칙은 App 컴포넌트 최상위 태그 바로 아래의 <section> 에만 적용됩니다.
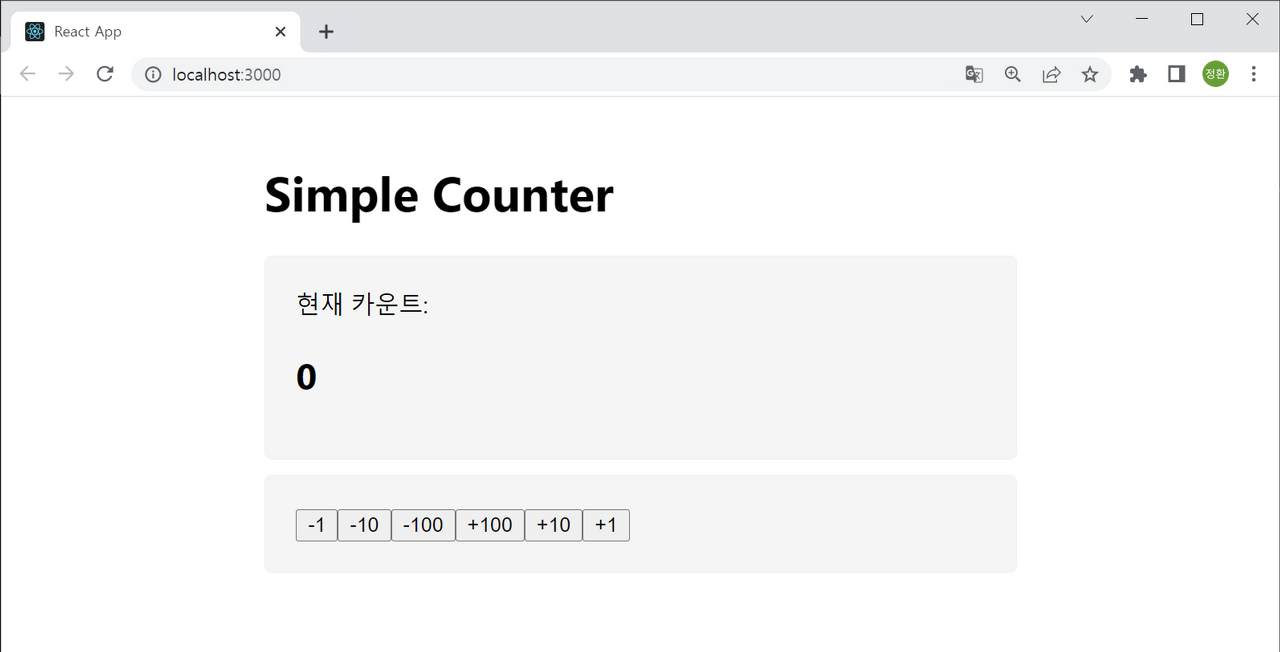
컴포넌트 스타일링까지 완료했다면 UI 구현은 모두 끝났습니다.
저장하고 지금가지 작업한 결과를 확인합니다.

요구사항에 맞게 스타일이 잘 정의되었습니다.
그러나 버튼을 눌러도 어떤 동작도 일어나지 않습니다. 아직 카운터 기능을 구현하지 않았기 때문입니다. 다음 절에서 카운터 기능을 구현하겠습니다.
'React.js > 한 입 크기로 잘라먹는 React.js' 카테고리의 다른 글
| 리액트 컴포넌트와 라이프 사이클 (0) | 2023.06.05 |
|---|---|
| [P1-3. 카운터 앱 만들기] 기능 구현하기 (0) | 2023.06.02 |
| [P1-1. 카운터 앱 만들기] 프로젝트 준비하기 (0) | 2023.06.02 |
| REF (0) | 2023.06.02 |
| 컴포넌트와 상태 (0) | 2023.05.26 |
